APP项目中的切图和标注规范
前言:
1. APP切图和规范是UI设计师必须学会的技能之一;
2. 切图和标注是规范的体现;
3. 项目对接基础;
Iphone界面规范:
| 型号 | 尺寸 |
| Iphone/Ipod/Touch1、2、3 | 320*480px 163ppi @x1 |
| iPhone4、4S | 640*960px 326ppi @x2 |
| iPhone5、5C、5S | 640*1136px 326ppi @X2 |
| iPhone 6 | 750 * 1334px 326ppi @X2 |
| iPhone6Plus | 1242 * 2208px 401ppi @X3 |
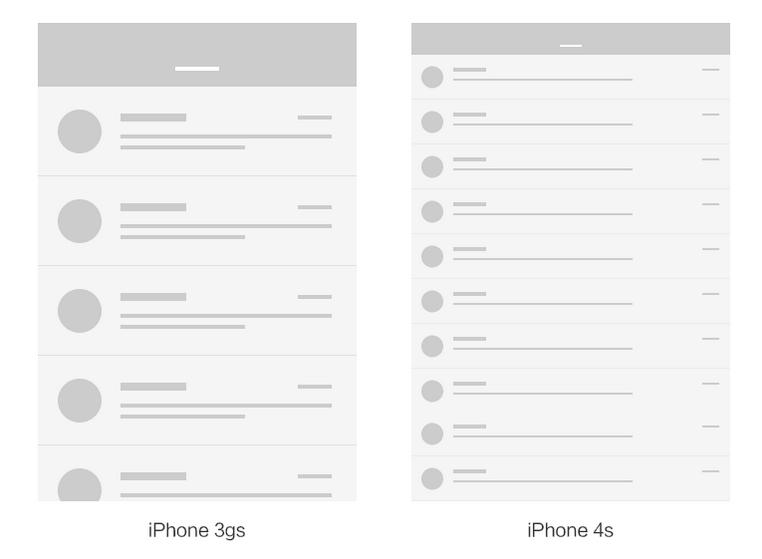
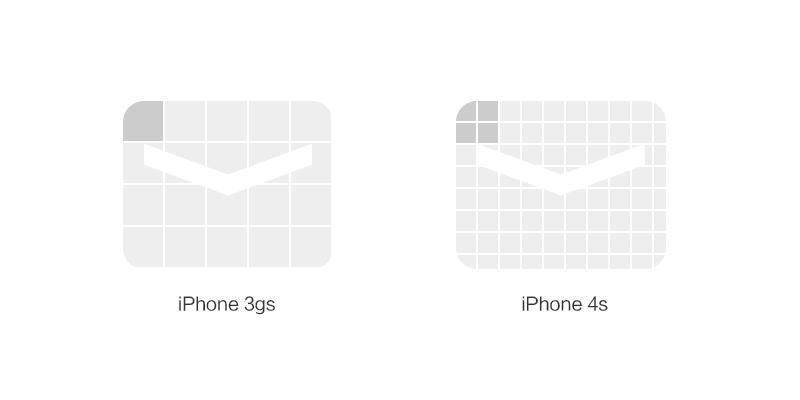
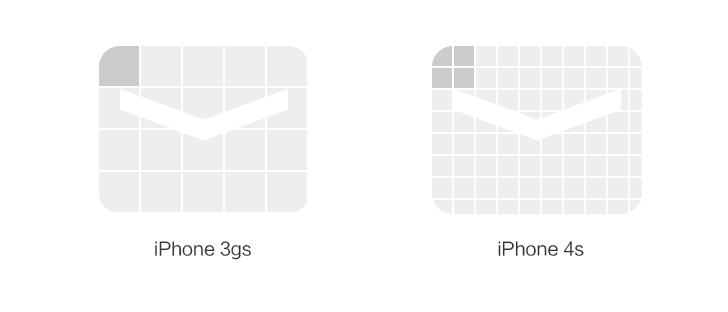
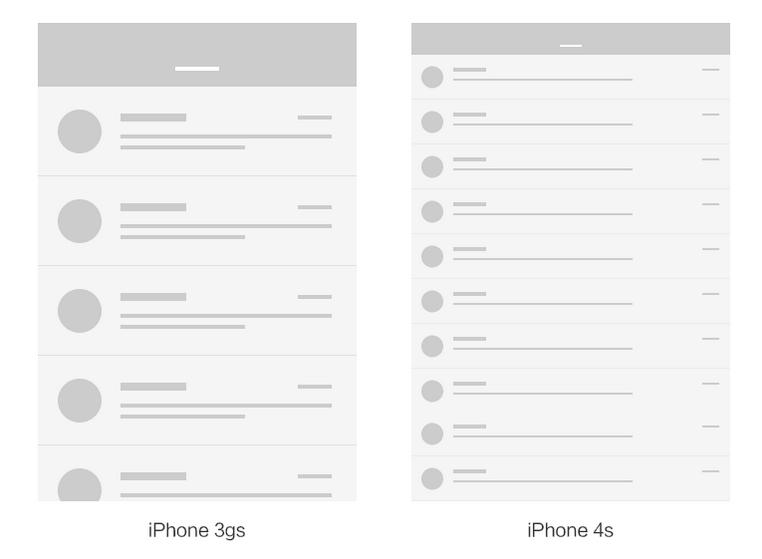
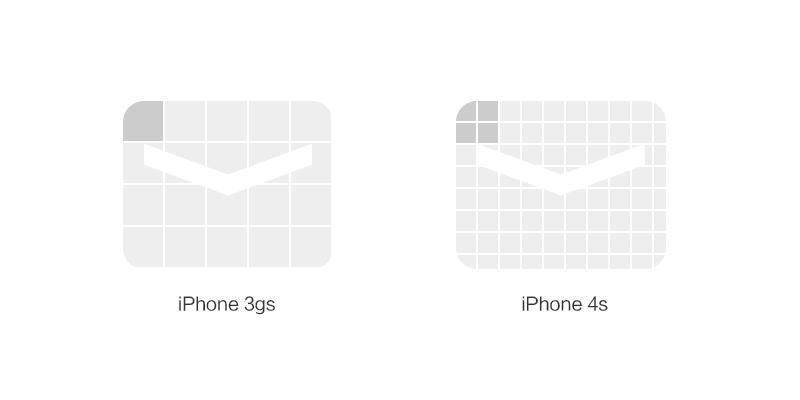
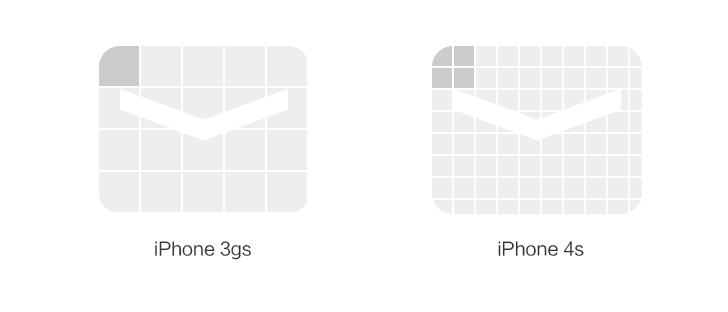
倍率与逻辑像素

再用iPhone 3gs和4s来举例。假设有个邮件列表界面,我们不妨按照PC端网页设计的思维来想象。3gs上大概只能显示4-5行,4s就能显示9-10行,而且每行 会变得特别宽。但两款手机其实是一样大的。如果照这种方式显示,3gs上刚刚好的效果,在4s上就会小到根本看不清字。

 本文版权归黑马程序员UI培训学院所有,欢迎转载,转载请注明作者出处。谢谢!作者:黑马程序员UI培训学院首发:http://www.itheima.com/news/ui.html
本文版权归黑马程序员UI培训学院所有,欢迎转载,转载请注明作者出处。谢谢!作者:黑马程序员UI培训学院首发:http://www.itheima.com/news/ui.html