移动端rem变革
rem这是个低调的css单位,近一两年开始崭露头角,行业内对rem的评价不一,有的在尝试使用,有的在使用过程中遇到坑就弃用了。那rem到底值不值得开发者使用呢?看完本文再做决定。
rem是什么?
rem是指相对于根元素的字体大小的单位,简单的说它就是一个相对单位。看到rem大家一定会想起em单位,em是指相对于父元素的字体大小的单位。它们之间其实很相似,只不过rem计算的规则是依赖根元素,而em是依赖父元素计算的。
旧的移动端布局方案:
将时间追溯到一两年前,那时移动端布局方案的一种做法是以320宽度为标准去做适配,超过320大小的手持设备还是以320的规格去展示,称之为固定布局。该布局方案存在一些弊端:例如在大屏幕手机下两边是留白的,还有一个就是大屏幕下看起来页面会特别小。
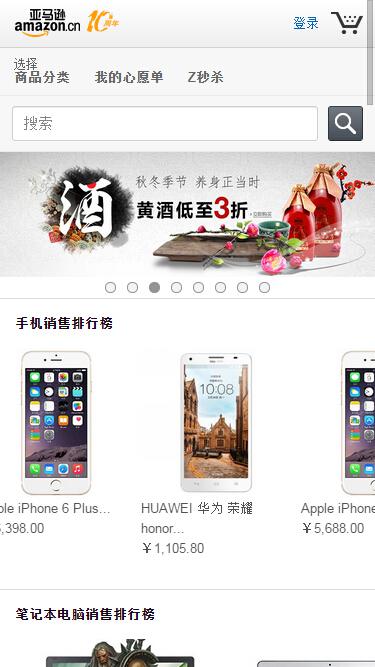
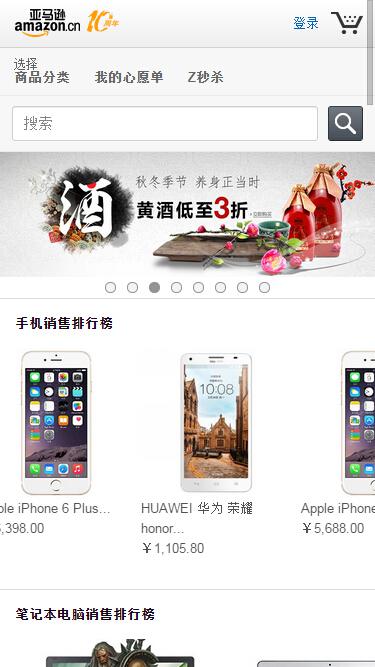
另一种做法是,页面布局使用百分比来定义宽度,但高度仍然使用px来固定住,称之为流式布局。这种布局方案虽然可以让各种屏幕都适配,但是显示的效果极其的不好,因为只有几个尺寸的手机能够完美的显示出设计师最想要的效果,但是目前行业里使用流式布局的还是十分多的,如:
- 亚马逊

- 携程:
 本文版权归黑马程序员UI培训学院所有,欢迎转载,转载请注明作者出处。谢谢!作者:黑马程序员UI培训学院首发:http://www.itheima.com/news/ui.html
本文版权归黑马程序员UI培训学院所有,欢迎转载,转载请注明作者出处。谢谢!作者:黑马程序员UI培训学院首发:http://www.itheima.com/news/ui.html