众所周知,在目前炙手可热的web开发中,html5更是首当其中,当然,我们说的html5包括(h5+c3+js+api)这些总和,有语义更强的h5标签,有很给力的新增表单,及其音频及其视频的调用,canvas,本地存储,强大的css3,过渡,动画 3D效果等等令人眼花缭乱,那么,今天 我们就取这冰山一角的html5自带拖拽来说说 !!
之前的拖拽我们更多的是利用JS去做这件事情,但是,在最新的html5里面,我们就可以直接利用一个html5的拖拽API去实现这种效果,我们首先 来看下这些API
DataTransfer 对象:拖拽对象用来传递的媒介,使用一般为Event.dataTransfer。
draggable 属性:就是标签元素要设置draggable=true,否则不会有效果,例如:
<div title="拖拽我" draggable="true">我可以被拖拽哟!!</div>
ondragstart 事件:当拖拽元素开始被拖拽的时候触发的事件,此事件作用在被拖曳元素上
ondragenter 事件:当拖曳元素进入目标元素的时候触发的事件,此事件作用在目标元素上
ondragover 事件:拖拽元素在目标元素上移动的时候触发的事件,此事件作用在目标元素上
ondrop 事件:被拖拽的元素在目标元素上同时鼠标放开触发的事件,此事件作用在目标元素上
ondragend 事件:当拖拽完成后触发的事件,此事件作用在被拖曳元素上
Event.preventDefault() 方法:阻止默认事件执行。在ondragover中一定要执行preventDefault(),否则ondrop事件不会被触发。另外,如果是从其他应用软件或是文件中拖东西进来,尤其是图片的时候,默认的动作是显示这个图片或是相关信息,并不是真的执行drop。此时需要用用document的ondragover事件把它直接干掉。
Event.effectAllowed 属性:就是拖拽的效果。
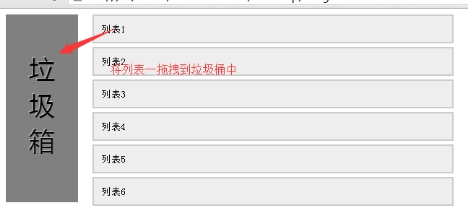
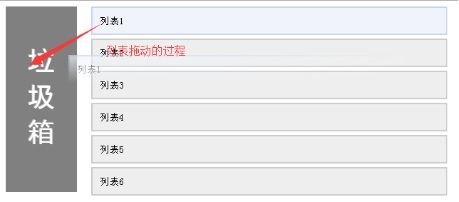
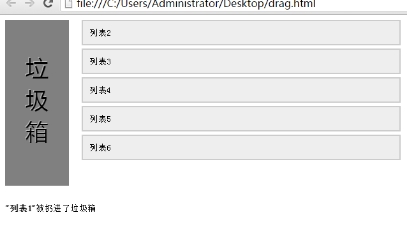
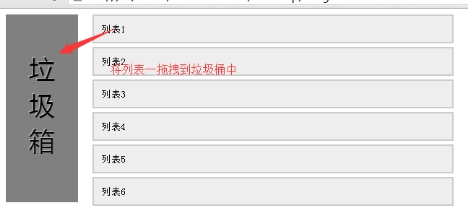
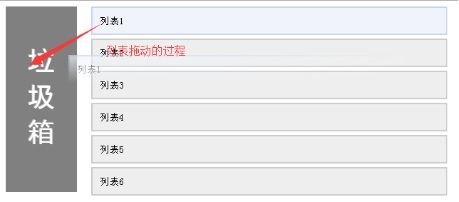
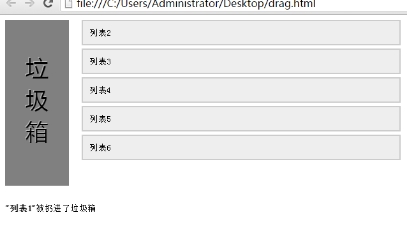
利用这些API 我们就可以做一些列表也拖拽到垃圾桶的一个例子了



一共是这个三个步骤 实现将列表一拖拽到垃圾桶里面去,直接上代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>html5 drag & drop 拖拽与拖放测试</title>
<style>
body{font-size:84%;}
.dustbin{width:100px; height:260px; line-height:1.4; background-color:gray; font-size:36px; font-family:"微软雅黑", "Yahei Mono"; text-align:center; text-shadow:-1px -1px #bbb; float:left;}
.dragbox{width:500px; padding-left:20px; float:left;}
.draglist{padding:10px; margin-bottom:5px; border:2px solid #ccc; background-color:#eee; cursor:move;}
.draglist:hover{border-color:#cad5eb; background-color:#f0f3f9;}
.dragremind{padding-top:2em; clear:both;}
</style>
</head>
<body>
<div class="dustbin"><br />垃<br />圾<br />箱</div>
<div class="dragbox">
<div class="draglist" title="拖拽我" draggable="true">列表1</div>
<div class="draglist" title="拖拽我" draggable="true">列表2</div>
<div class="draglist" title="拖拽我" draggable="true">列表3</div>
<div class="draglist" title="拖拽我" draggable="true">列表4</div>
<div class="draglist" title="拖拽我" draggable="true">列表5</div>
<div class="draglist" title="拖拽我" draggable="true">列表6</div>
</div>
<div class="dragremind"></div>
<script>
var $ = function(selector) {
if (!selector) { return []; }
var arrEle = [];
if (document.querySelectorAll) {
arrEle = document.querySelectorAll(selector);
} else {
var oAll = document.getElementsByTagName("div"), lAll = oAll.length;
if (lAll) {
var i = 0;
for (i; i<lAll; i+=1) {
if (/^\./.test(selector)) {
if (oAll[i].className === selector.replace(".", "")) {
arrEle.push(oAll[i]);
}
} else if(/^#/.test(selector)) {
if (oAll[i].id === selector.replace("#", "")) {
arrEle.push(oAll[i]);
}
}
}
}
}
return arrEle;
};
var eleDustbin = $(".dustbin")[0], eleDrags = $(".draglist"), lDrags = eleDrags.length, eleRemind = $(".dragremind")[0], eleDrag = null;
for (var i=0; i<lDrags; i+=1) {
eleDrags[i].onselectstart = function() {
return false;
};
eleDrags[i].ondragstart = function(ev) {
ev.dataTransfer.effectAllowed = "move";
ev.dataTransfer.setData("text", ev.target.innerHTML);
ev.dataTransfer.setDragImage(ev.target, 0, 0);
eleDrag = ev.target;
return true;
};
eleDrags[i].ondragend = function(ev) {
ev.dataTransfer.clearData("text");
eleDrag = null;
return false
};
}
eleDustbin.ondragover = function(ev) {
ev.preventDefault();
return true;
};
eleDustbin.ondragenter = function(ev) {
this.style.color = "#ffffff";
return true;
};
eleDustbin.ondrop = function(ev) {
if (eleDrag) {
eleRemind.innerHTML = '<strong>"' + eleDrag.innerHTML + '"</strong>被扔进了垃圾箱';
eleDrag.parentNode.removeChild(eleDrag);
}
this.style.color = "#000000";
return false;
};
</script>
</body>
</html>
本文版权归传智播客UI培训学院所有,欢迎转载,转载请注明作者出处。谢谢!作者:黑马程序员UI培训学院首发:http://www.itheima.com/news/ui.html