更新时间:2018-01-11 来源:黑马程序员 浏览量:
电商中常用流线感光线打造方法
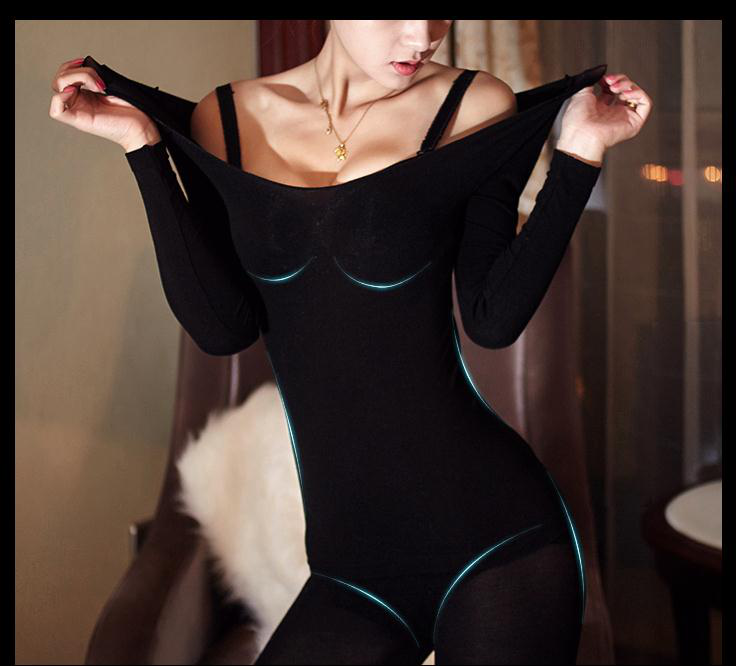
最终效果如下(此方法塑身类服饰或时尚电子产品用的较多):

1、通过PhotoShop打开模特照片,此图为美体塑身服饰模特照。

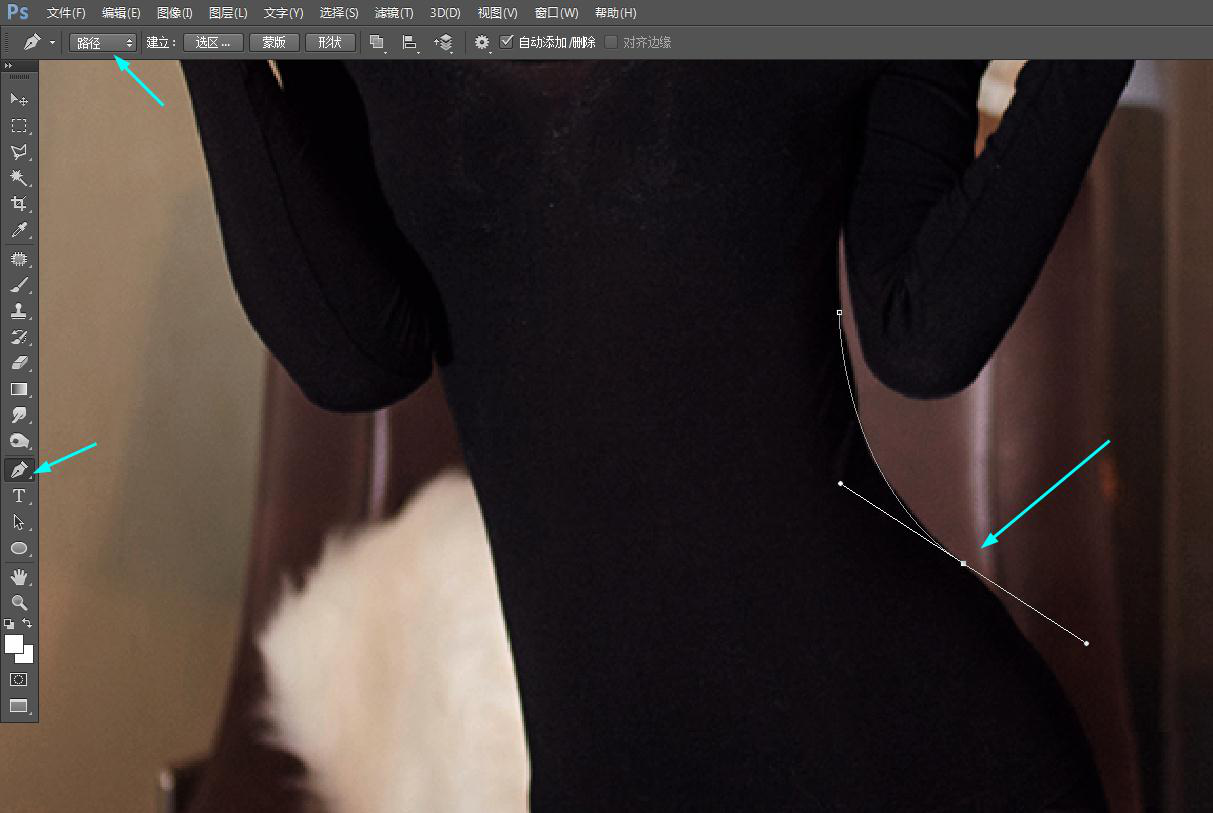
2、通过PhotoShop的钢笔工具绘制曲线路径,注意属性栏必须选择路径选项。

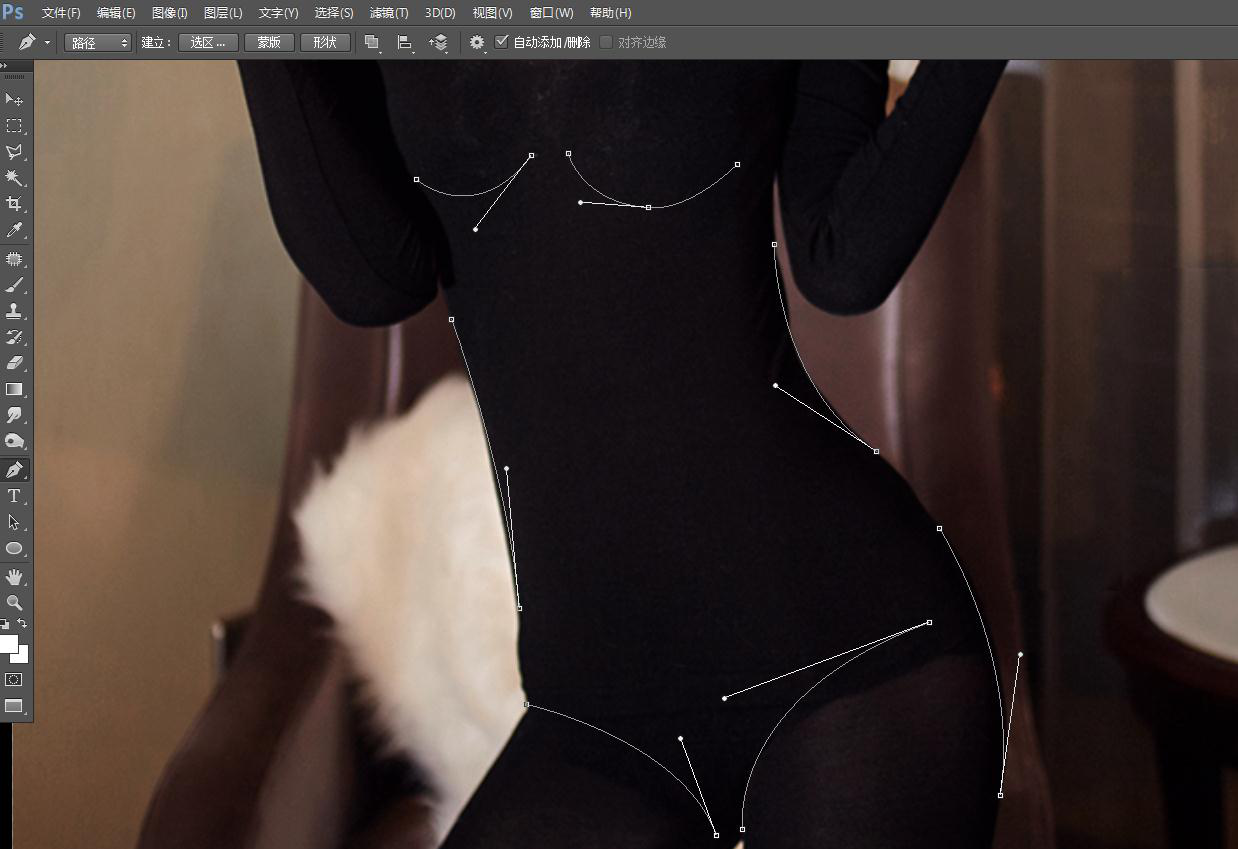
3、在模特身上能体现出塑身的个别部位分别绘制路径线,一共七段。

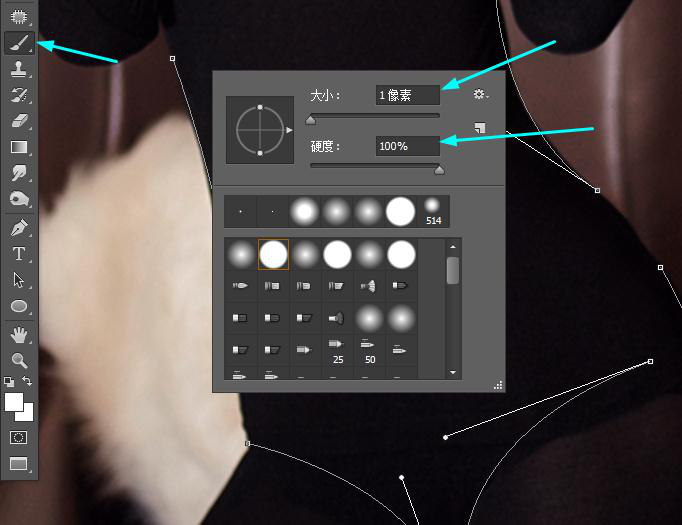
4、新建图层,选择画笔工具,调节画笔大小为1个像素,硬度为100%。

5、选择画笔在画笔属性栏开启“压力”功能。

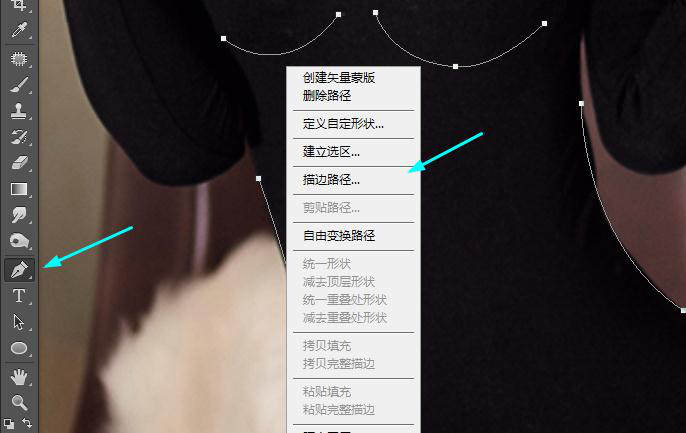
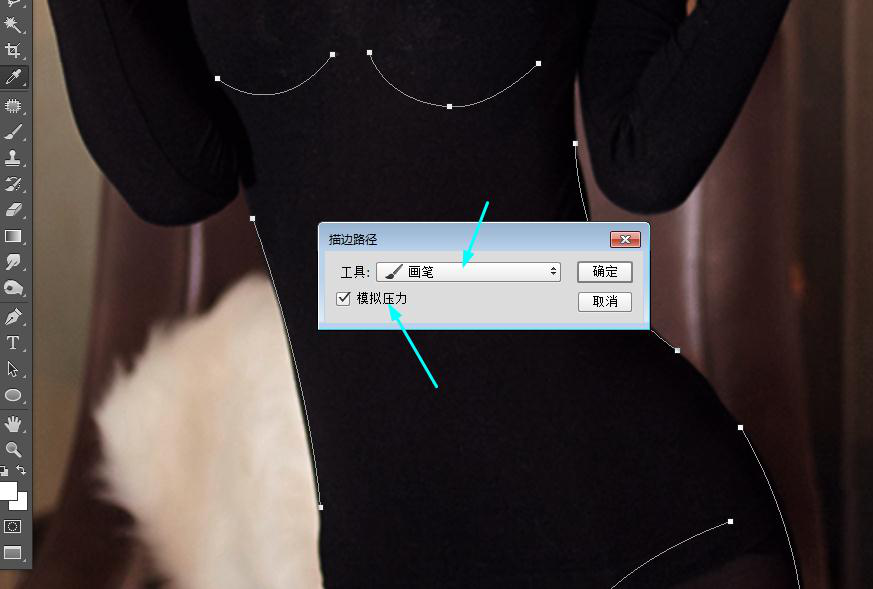
6、切换至钢笔工具,在画面中右击选择“描边路径”。

7、在弹出的选项中,第一项选择“画笔”,第二项选择“模拟压力”

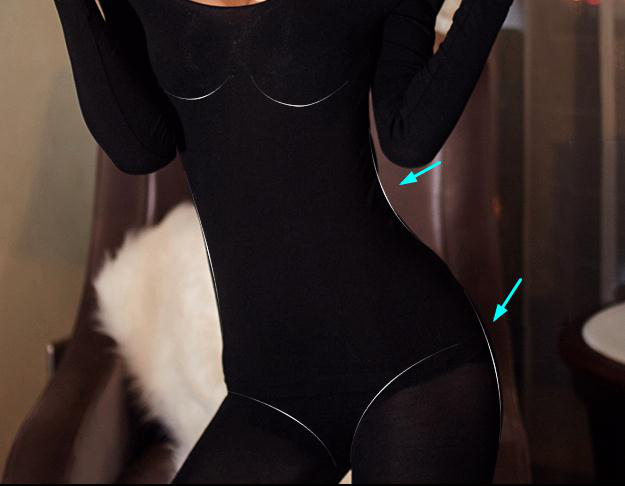
8、此时画面中多了几条中间粗两端细的白线,中间粗两端细效果正是因开启模拟压力所打造,颜色是由前景色决定。

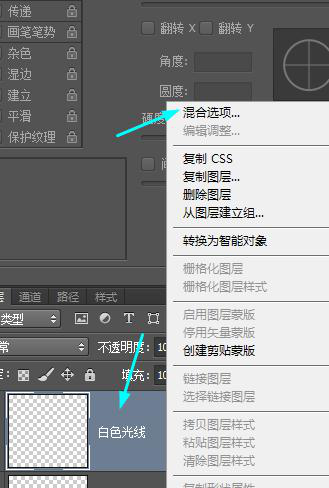
9、给白线图层右击选择“混合选项”,开始添加图层样式。

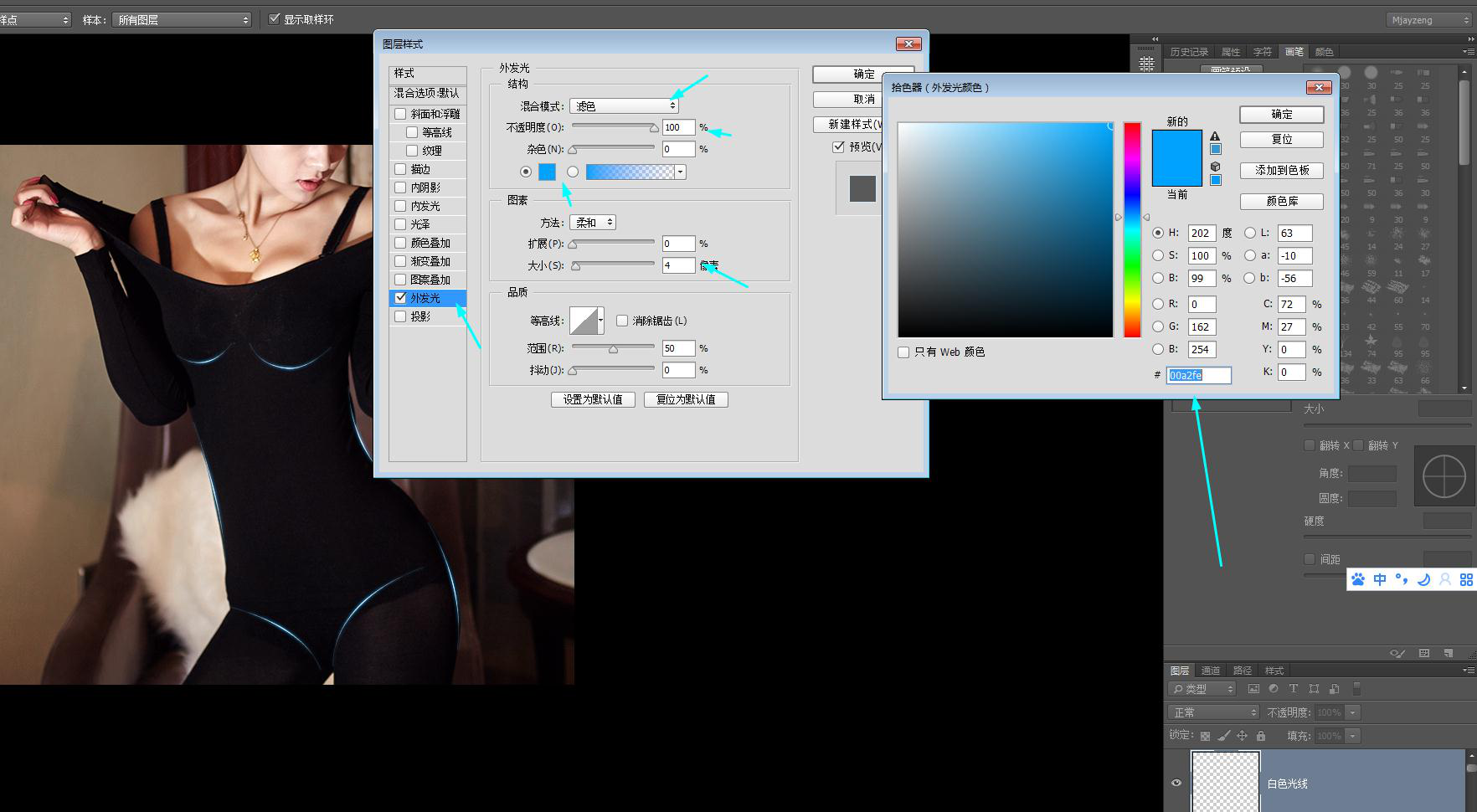
10、添加“外发光”图层样式,参数如下图。

11、此时我们可以看到发光的线条已经呈现。

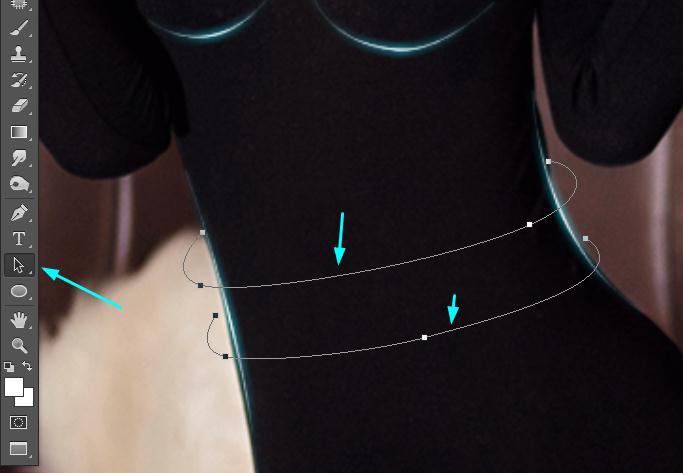
12、我们还想让效果更佳出彩,所以在模特的腹部我们继续绘制出2条路径线,打造虚线类型的光线进行搭配。

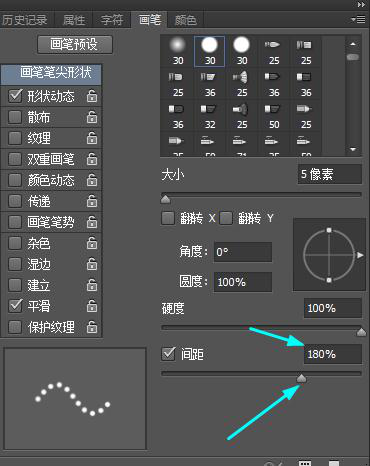
13、新建图层,选择画笔工具,调节画笔大小为5个像素,硬度为100%。

14、选择窗口菜单,打开画笔面板,将画笔间距属性调大至180%左右。

15、使用“路径选择工具”选择两根路径后切换至画笔工具。

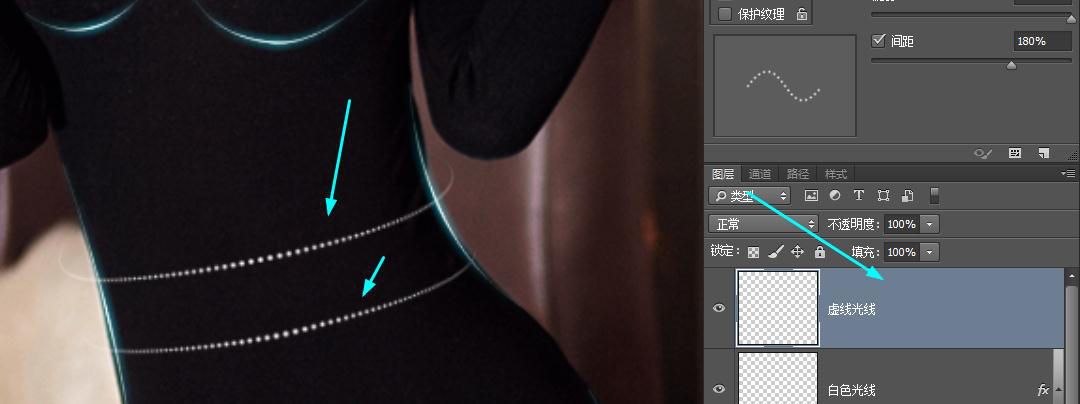
16、切换至画笔工具后选择新建的空白图层,直接按回车,即可完成描边操作。如图:

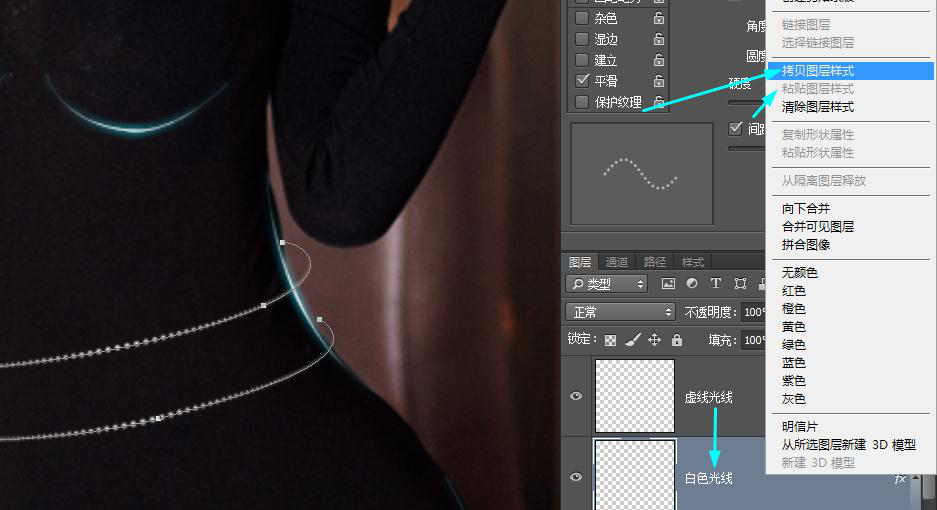
17、选择白色光线图层右击选择”拷贝图层样式”,选择虚线光线图层后右击选择“粘贴图层样式”即可复制白色光线的样式。

18、最终效果完成:
