更新时间:2018-01-10 来源:黑马程序员 浏览量:
UI设计之色彩搭配神器 Color Cube
效果图:

步骤1 色彩基础:
色彩是光照在物体上反射到人眼的一种视觉效应。也是我们常说的彩色。
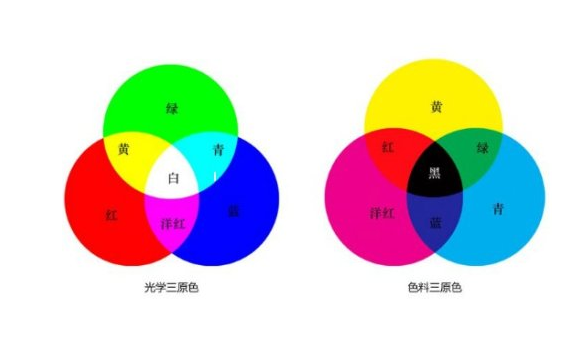
步骤2 色彩三原色:
红绿蓝称为色光三原色(下图左);
红黄蓝称为色彩三原色(下图右);
设计中的三原色是指色彩原色,即 红黄蓝

步骤3 色彩三属性:
色相:色彩的相貌。例如:红橙黄绿青蓝紫;
明度:色彩的明亮程度。例如:早上和晚上;
饱和度:又称为纯度,色彩的鲜艳程度。
色彩打牌关于明度,色彩本身是具有明度区别的,黄色的明度最高,紫色的明度最低,红、蓝、绿明度相当;
明度和饱和度是相互影响的,在设计时候需要综合考虑;

步骤4 色彩搭配:
常见色彩搭配
单色搭配:只通过一种色相通过明度和饱和度的改变进行搭配;

近似色搭配:在色相环中,邻近颜色的之间搭配。也称之为邻近色搭配。

补色搭配:在色相环中180°搭配称为补色搭配。

分裂色搭配:同时用补色和近似色的搭配方式称为分裂色。

原色搭配:用三原色进行色彩搭配的称为原色搭配

步骤4 那么重点来了——认识了色彩,知道了搭配如何选择颜色搭配呢?
分享一些好的色彩搭配的方法:
方法一:把画面组织成主色和辅色。
主色选择由产品决定。即,不同产品选择不同色主色,例如:男性选择蓝、灰、黑等;女性选择红、黄、紫色;
辅色选择根据搭配规律;
例如:红色可通过单色搭配、近似色(黄、紫)、对比色(绿色)等方式搭配。搭配的一般规律为:
近似色:注意在过度的时候一定不要太明显;
分裂色: 70%、25%、5%的基本原则;
补色:20%、80%的基本原则;
方法二:配色工具介绍

官网地址:http://www.fancynode.com.cn/colorcube/home
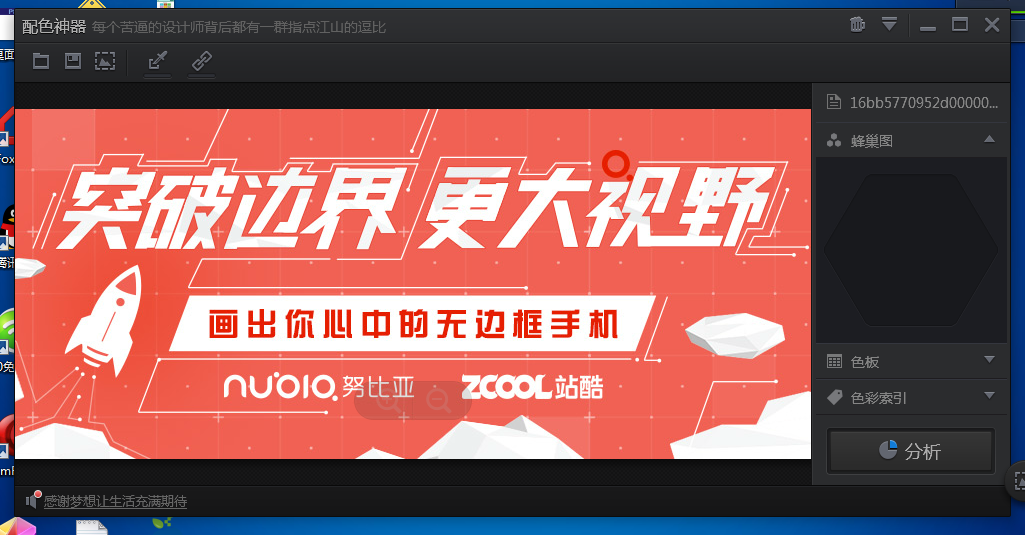
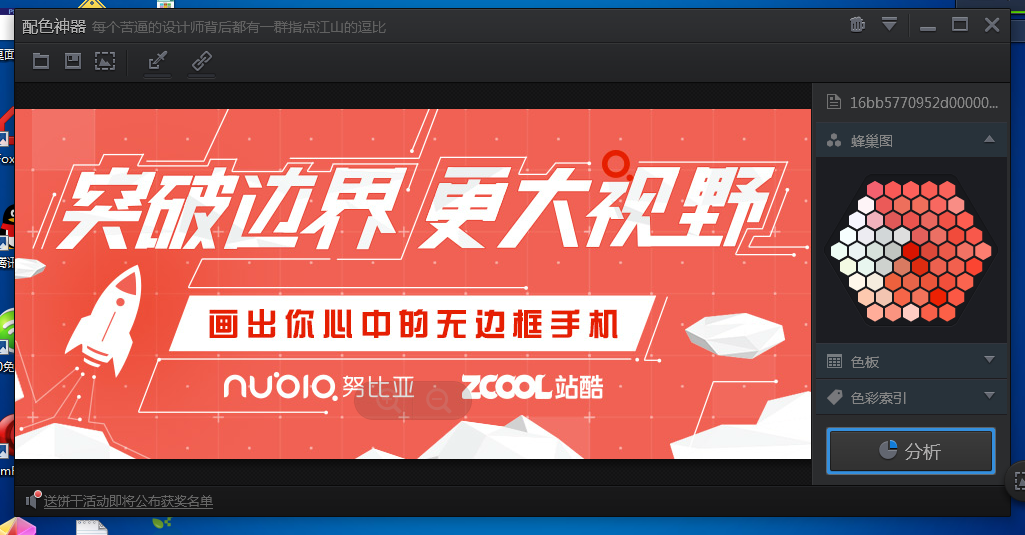
1. 色彩分析:将任意图像文件拖入软件界面并点按“分析”按钮即可按照 蜂巢图、色板、色彩索引 三种样式向用户展示图像中的主要配色;
例如:



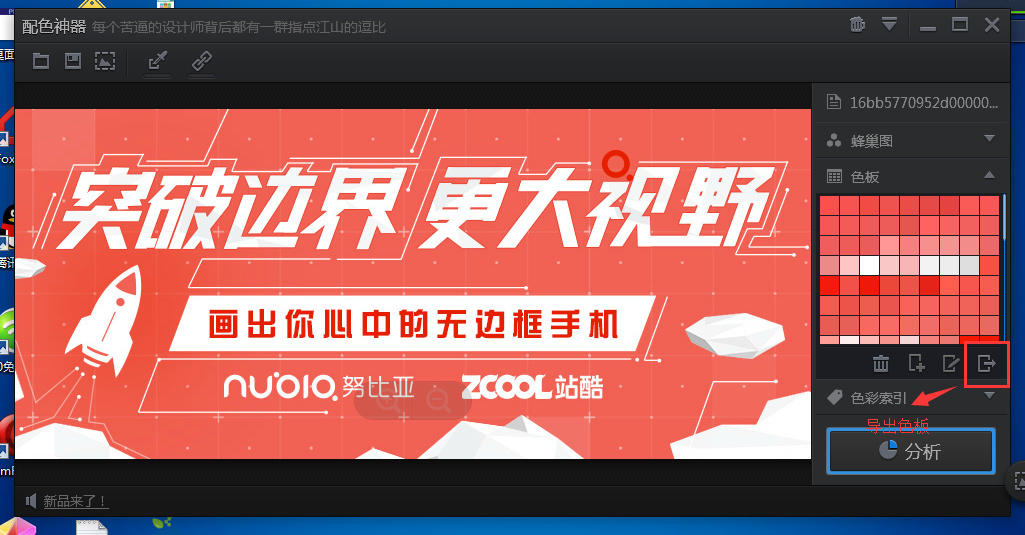
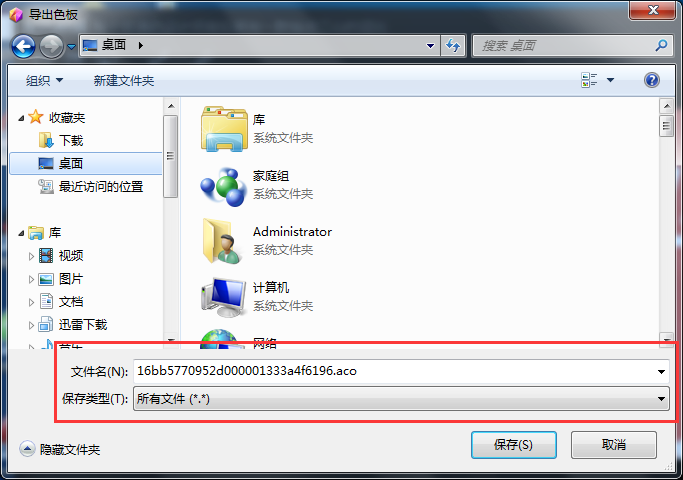
2. 可根据分析出的色彩进行“导出色板”,放入PS里面使用:


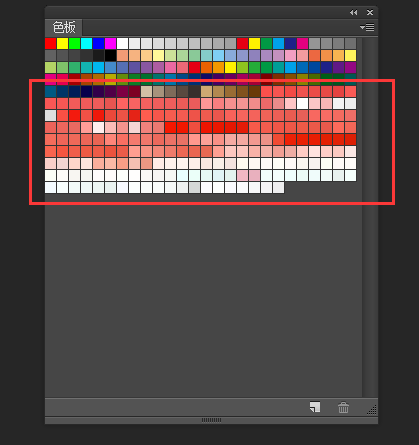
打开PS,导入色板,就可以通过色板取色啦!

3. 色彩索引:可获得主要色和辅色的搭配;

4. 批量网页截图
如果觉得网页还不错的,可以支持批量网页截图,只用复制URL地址到Color Cube中即可;

复制地址:

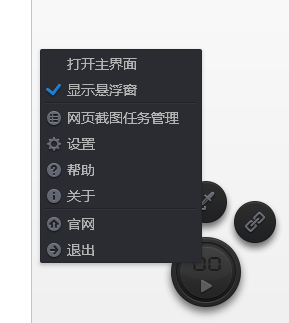
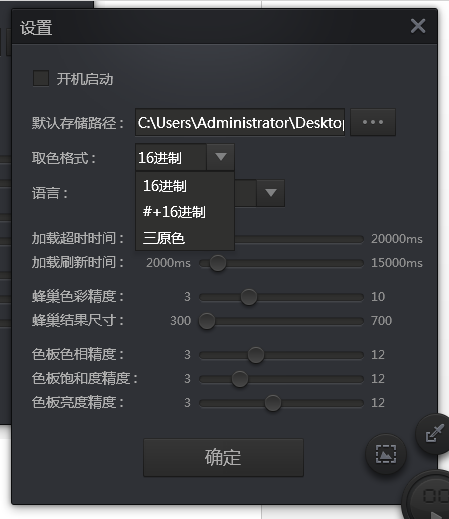
右键设置:


支持三种颜色格式(#9d2613、9d2613、157 38 19)
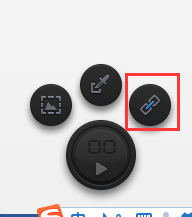
设置好之后,点击

(中间变为蓝色即为使用状态)Ctrl+V即可;

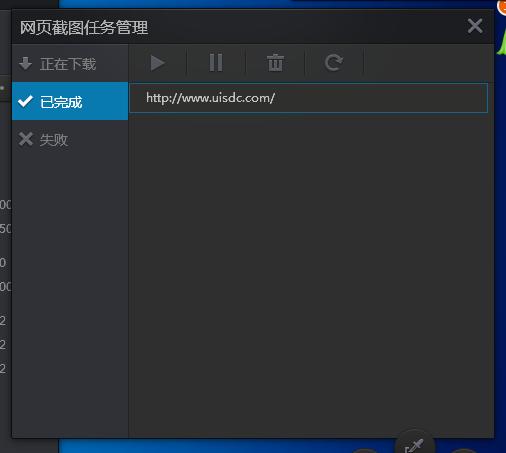
此时,这个URL地址的页面即加载到了这个下载列表中了;点击三角开始下载;
右键:


下载完成!
5. 屏幕取色:

打开后直接取得屏幕任意位置的颜色,与PS搭配,得心应手;

获得16进制代码,复制到PS中使用;
有了色彩神器的帮助,设计中我们再也不用为色彩的选择而劳神了!
本文版权归黑马程序员UI设计综合设计师学院所有,欢迎转载,转载请注明作者出处。谢谢!
作者:黑马程序员UI设计综合设计师培训学院